跟随鼠标移动的星星✩直接在页面引用✧✧✧
本文共 2381 字,大约阅读时间需要 7 分钟。
效果✩:

直接在你的页面引用方法✩:
1.新建一个名为 canvasStar.js的文件:

2.右键打开该 js 文件,把下面代码复制进去:
window.addEventListener('load',()=>{ var canvas = document.querySelector("#canvas"); var ctx = canvas.getContext("2d"); window.onresize=resizeCanvas; function resizeCanvas(){ canvas.width=window.innerWidth; canvas.height=window.innerHeight; } resizeCanvas(); canvas.style.cssText = ` position: fixed; z-index: 1000; pointer-events: none; ` // var arr = []; var colours =["#ffff00","#66ffff","#3399ff","#99ff00","#ff9900"]; // window.addEventListener('mousemove', e=>{ arr.push({ x:e.clientX, y:e.clientY, r:Math.random()*0.5+1.5, td:Math.random()*4-2, dx:Math.random()*2-1, dy:Math.random()*1+1, rot: Math.random()*90+90, color: colours[Math.floor(Math.random()*colours.length)] }); }) // function star(x,y,r,l,rot){ ctx.beginPath(); for(let i=0;i<5;i++){ ctx.lineTo(Math.cos((18 + i*72 -rot)*Math.PI/180)*r+x, -Math.sin((18 + i*72 - rot)*Math.PI/180)*r+y); ctx.lineTo(Math.cos((54+i*72-rot)*Math.PI/180)*l+x ,-Math.sin((54+i*72 -rot)*Math.PI/180)*l+y); } ctx.closePath(); } // function draw(){ for(let i=0;i<arr.length;i++){ let temp = arr[i]; star(temp.x,temp.y,temp.r,temp.r*3,temp.rot); ctx.fillStyle = temp.color; ctx.strokeStyle = temp.color; ctx.lineWidth = 0.1; ctx.lineJoin = "round"; ctx.fill(); ctx.stroke(); } } // function update(){ for(let i=0;i<arr.length;i++){ arr[i].x += arr[i].dx; arr[i].y += arr[i].dy; arr[i].rot += arr[i].td; arr[i].r -= 0.015; if(arr[i].r<0){ arr.splice(i,1); } } } setInterval(()=>{ ctx.clearRect(0,0,canvas.width,canvas.height); draw(); update(); },20)})3. 在你想要的显示效果的页面插入该js文件:
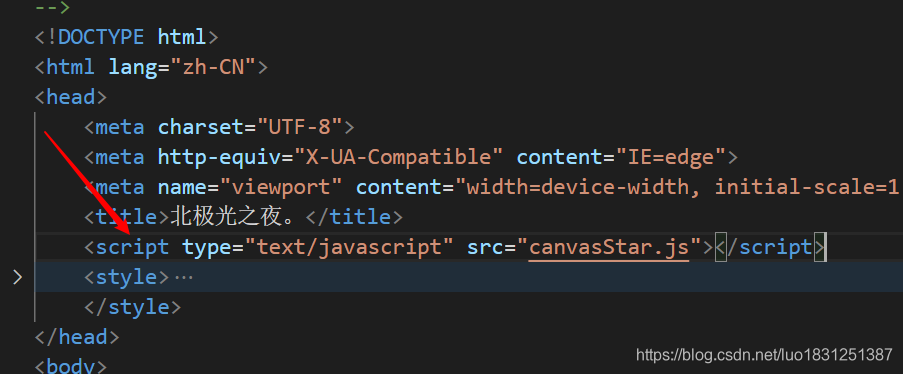
如在这引入,src写上文件在的路径:

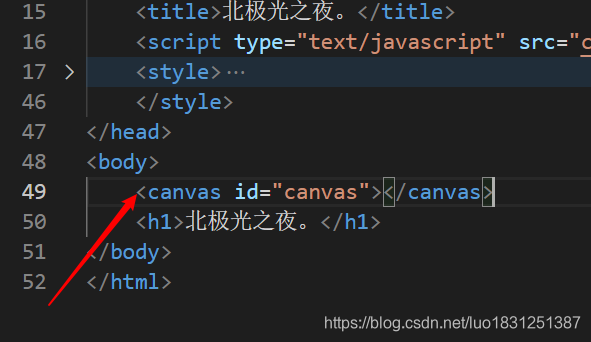
4.在body里添该加标签:
<canvas id="canvas"></canvas>如:

以上就完成了~
总结:
这样在你的网页就可以直接看到跟随鼠标移动的小星星效果了,如果需要解释代码意思和制作过程的留言,我可以下次出篇文章详细说说怎么做~

其它文章:
…等
转载地址:http://rtir.baihongyu.com/
你可能感兴趣的文章
2019年一个程序员的回顾与成长计划
查看>>
CSDN博客自定义栏目——Google、百度、必应站内搜索框
查看>>
vue 双项绑定的实例 货币转换
查看>>
vue if else用法。
查看>>
vue 官方实例教程 markdown demo
查看>>
CSS border-style 属性
查看>>
Python数据类型 列表、元组、集合、字典的区别和相互转换
查看>>
宝塔配置404 502页面
查看>>
jquery each 操作批量数据
查看>>
Mac OS X 下 su 命令提示 sorry 的解决方法
查看>>
vue-router 缓存路由组件对象
查看>>
移动端 触摸事件和mousedown、mouseup、click事件之间的关系
查看>>
js中事件捕获和事件冒泡(事件流)
查看>>
js的各种数据类型判断(in、hasOwnProperty)
查看>>
严格模式、混杂模式与怪异模式
查看>>
一篇文章带你搞定 Java 中字符流的基本操作(Write / Read)
查看>>
HTML 和 CSS 简单实现注册页面
查看>>
(Java)让枚举实现一个接口
查看>>
XML 解析学习
查看>>
验证码的简单实现
查看>>